| Qt之QSS渐变效果 | 您所在的位置:网站首页 › qss 样式 › Qt之QSS渐变效果 |
Qt之QSS渐变效果
|
简述
QSS目前支持三种渐变填充: qlineargradient (线性渐变)qconicalgradient(圆锥渐变)qradialgradient(辐射渐变)效果如下
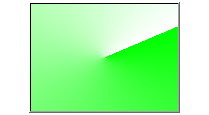
整个线性渐变轴长度为1。 渐变位置:在这个例子中,(x1,y1)是起点,在左上角,(x2,y2)是终点在右下角。 渐变点设置:在0处设白色,在0.4处设灰色,在1处设绿色。
渐变位置:(cx,cy)是圆锥的中心,angle是渐变的起始角度 渐变点设置:在0处设白色,在1处设#00FF00
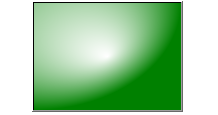
渐变位置:(cx,cy)是圆的中心,radius圆的半径,(fx,fy)是渐变的起始点 渐变点设置:在0处设白色,在1处设green
建议自己亲自尝试一下。 引用QT之图形(渐变填充) |
【本文地址】
公司简介
联系我们